
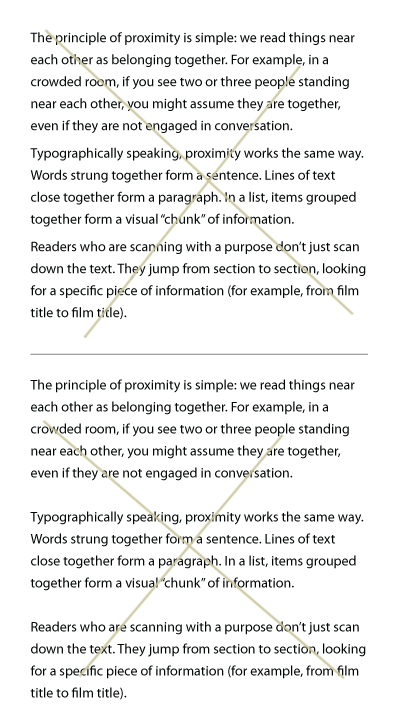
Tracking is also known as letter spacing. Tracking – the spacing between two individual blocks of texts. Kerning – the spacing between two neighboring letters. Weight – the measurement of how thick type character is. Serif – the small line attached to the end of a larger stroke in character. Meanline – similar to baseline, but this defines the invisible line that marks the top of the character body.Ĭounter – the area of a character enclosed (entirely or partially) by the form of the character.

X-height – the height of a typical lowercase letter “x.” They are a vast majority of characters we read - larger proportions between uppercase and lowercase results in better legibility.īaseline – the invisible line that defines the bottom of the character body. Now let’s describe the essential terms briefly: This is why the image presented below demonstrates all of the necessary names needed to understand the discipline: Typography has got a rich naming convention. This means that typeface is a collection that gathers many fonts. For example “Helvetica” (includes “Helvetica Regular,” “Helvetica Light,” “Helvetica Bold”) It contains a complete scope of characters. For example, “Helvetica Regular” is a font. The font is a visual representation of text character introduced in one specific typeface, size, and weight. We all use font and typeface terms as synonyms. Typography is the technique and art of arranging type to make written language readable, legible and appealing when displayed or printed. I promise to keep it concise! What is Typography? Theoryīefore tons of practical samples, let’s begin with a little theory.
#Principle app letter spacing how to#
Grab the mug of your favorite coffee, and let’s check how to improve typography in your UI Designs. Thanks to the right setup, users will be able to consume content easier and engage more. Usage of the right typography may significantly improve the User Experience of the solution.

Some say that 90% of design is typography. It is a text that makes the solution understandable. One thing digital solutions cannot exist without is text content.

Unnecessary or rude words should be totally ignored in the letter.īelow is an example of this letter written by a patent to a principal for his son’s admission to a school.Your app may not have icons, photos, or multiple color palettes. The letter will be formal and thankful to the Principal. If it is a leave letter for illness, the related documents should be attached. The writer’s relationship with the student in question should be clearly mentioned and the student details like his name,which class he studies or his roll number will be also mentioned. The subject line should be the purpose of this letter. When writing a letter for request, first the Principal should be respectfully addressed. Mostly the letter is written by parents or guardians, but if needed, a student can also write this type of letter for request. It helps the student grow in his/her academic life. Thus, a request letter should be proposed to the Principal for his/her approval.

There are other reasons like attending a seminar or going for any excursion, the student seeks approval from the principal. Sometimes the student falls sick or he needs a duplicate mark sheet. Often it is noticed that parents or students write a letter of request to the principal for several reasons. A request letter to the Principal of a school or college is a general but important part of student life.


 0 kommentar(er)
0 kommentar(er)
